最近可能非常多人发现站点打开速度变慢。这里分享一下该问题的定位方法。
我在本地部署了一个wordpress站点,近几天突然发现站点訪问速度奇慢,实在不能忍。于是採用例如以下方法攻克了这个问题:
1)使用chrome(360浏览器也能够)。打开目标网页。
2)在页面空白处点击鼠标右键 → 选择“审查元素” → 选择“Network”选项卡。例如以下图:
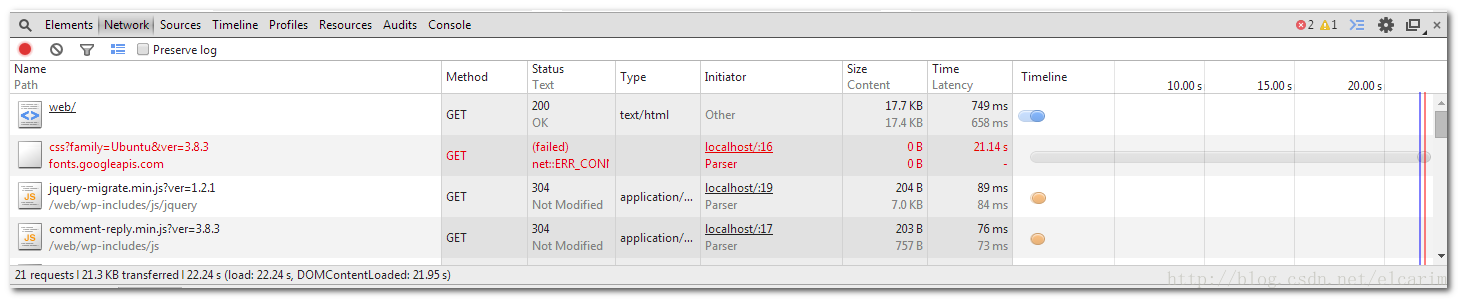
3)按F5刷新页面。结果例如以下:
在列表中找出响应时间最长的一项,看见红色的哪一项了么?fonts.googleapis.com的字体资源訪问失败。耗时21.14s。这个就是罪魁祸首。
近期googleserver常常抽风。导致訪问谷歌的资源速度很慢。在“天朝的大局域网”中使用google的资源一定得小心。
OK。如今知道了问题所在,怎样解决?
1)我使用wordpress建站,在源代码中搜索,发现主题中载入了fonts.googleapis.com的资源
<linkrel='stylesheet' id='google_font_ubuntu-css' href=''type='text/css' media='all' />
2)改动资源,将上面红色部分改动为 “fonts.useso.com”,当中fonts.useso.com为360的开放代码库。
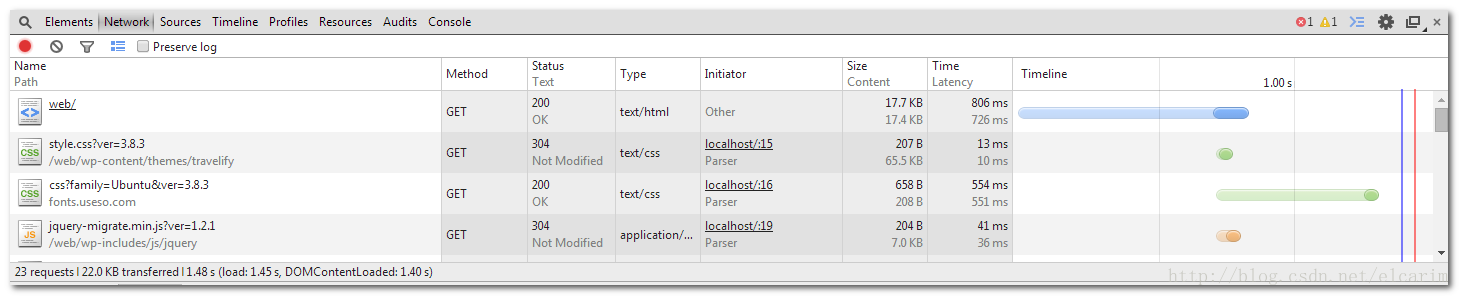
3)F5刷新页面。结果例如以下:
瞬间打开页面,毫无压力。注意列表中的第三个资源。fonts.useso.com訪问速度554ms,问题解决。
PS:近期訪问非常多站点都会出现响应慢的问题。问题与这里一样,由于站点载入了google的字体资源。能够打开“审查元素的Network”。当列表中出现资源后,点击“X”停止页面载入,能够提前让页面显示出来。
这里主要是分享一种定位问题的方法,下次再遇到搭建的站点响应速度慢时,不会束手无策^_^